前段时间做了一个新闻APP,涉及到了列表视频播放,和腾讯新闻APP差不多,总结了一下代码,写了一个Demo来分享给大家。
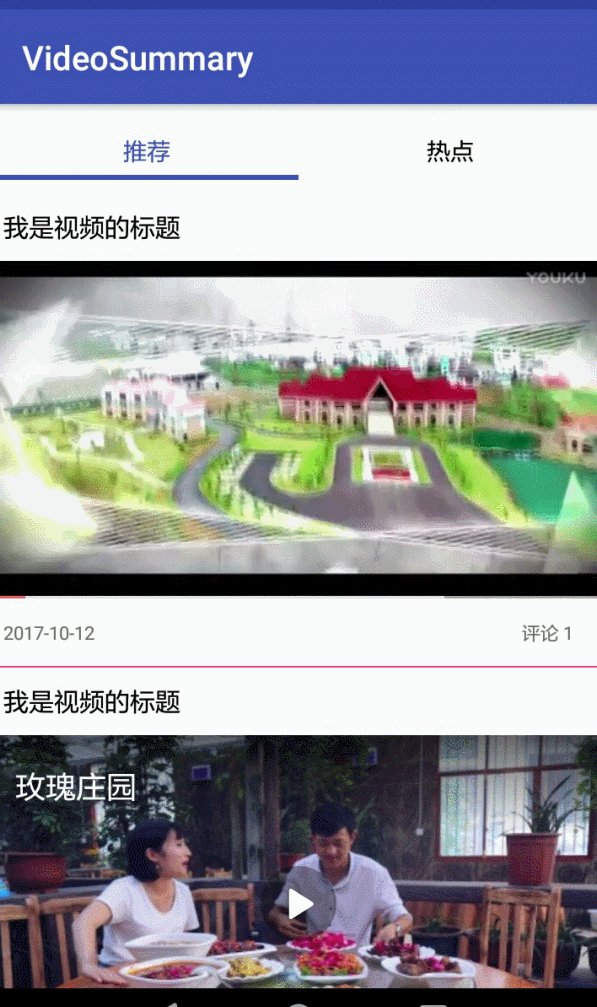
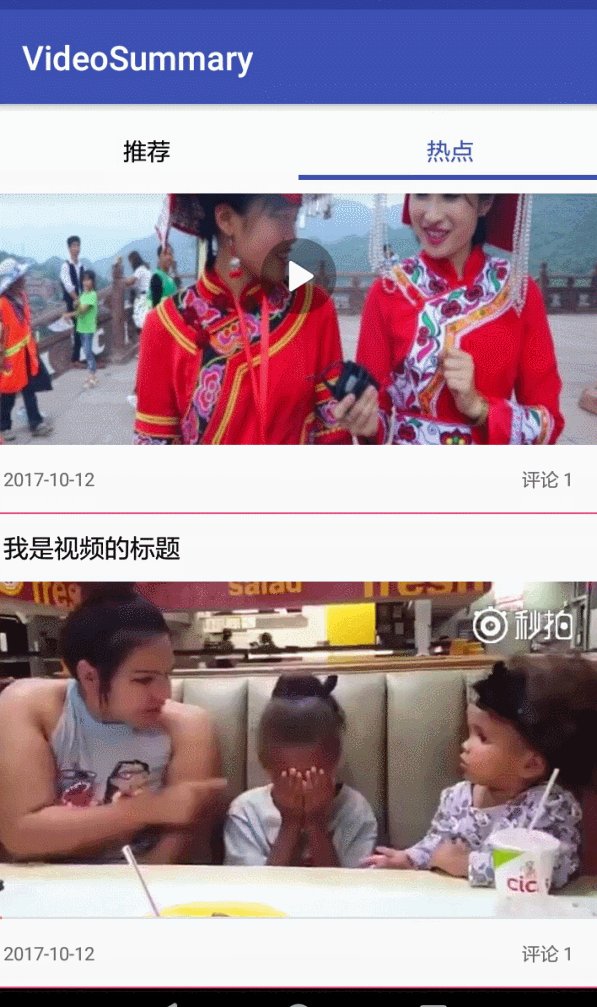
用了 TabLayout+RecylerView+自定义视频控件 完成的 列表中支持全屏播放
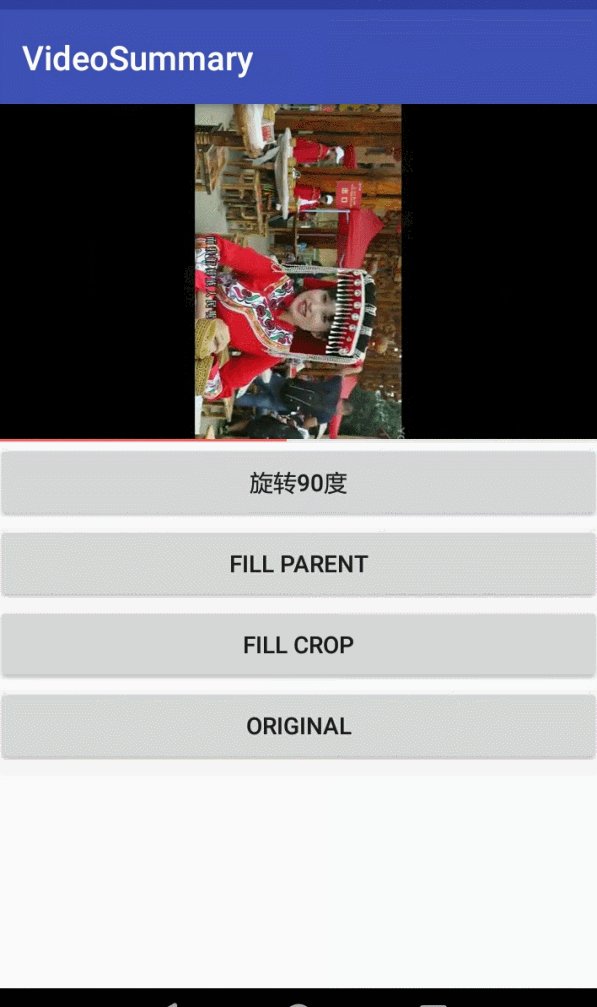
来看看效果图:


列表类代码:
public class ZQFragmentTabItem extends BaseFragment{ RecyclerView recyclerView; AdapterRecyclerViewVideo adapterVideoList; public static ZQFragmentTabItem newInstance() { ZQFragmentTabItem fragment = new ZQFragmentTabItem(); return fragment; } private View rootView; @Override protected View getContentView(LayoutInflater inflater, ViewGroup container) { rootView = inflater.inflate(R.layout.recyclerview_video_layout, container, false); return rootView; } @Override protected void initViews(View contentView) { recyclerView = (RecyclerView) rootView.findViewById(R.id.recyclerview); recyclerView.setLayoutManager(new LinearLayoutManager(getActivity())); adapterVideoList = new AdapterRecyclerViewVideo(getActivity()); recyclerView.setAdapter(adapterVideoList); recyclerView.addOnChildAttachStateChangeListener(new RecyclerView.OnChildAttachStateChangeListener() { @Override public void onChildViewAttachedToWindow(View view) { } @Override public void onChildViewDetachedFromWindow(View view) { ZQVideoPlayer jzvd = (ZQVideoPlayer) view.findViewById(R.id.videoplayer); if (jzvd != null && ZQUtils.dataSourceObjectsContainsUri(jzvd.dataSourceObjects, ZQMediaManager.getCurrentDataSource())) { ZQVideoPlayer.releaseAllVideos(); } } }); } @Override protected void initListeners() { } @Override protected void initDatas() { } @Override public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); } @Override public void onPause() { super.onPause(); ZQVideoPlayer.releaseAllVideos(); }}
当然我这也参考了其他小伙伴的案例,然后才写的。
参考的地址:
https://gitee.com/nathen/jiecaovideoplayer
https://gitee.com/weituotian/WeituotianVideoAndroidApp
https://gitee.com/luorenjiejie/ShiPin
希望对开发者的小伙伴们有帮助。
代码下载Github: